本文共 3194 字,大约阅读时间需要 10 分钟。
云原生计算基金会(CNCF)正式发布GA版本的gRPC-Web,这是一个JavaScript客户端库,使Web应用程序能够直接与后端gRPC服务通信,不需要HTTP服务器充当中介。这意味着你现在可以通过.proto文件来定义客户端和服务器端数据类型和服务接口,轻松构建真正的端到端gRPC应用程序架构。gRPC-Web为Web开发提供了REST之外的另一个选择。
\\基础
\\gRPC-Web让你能够使用.proto来定义客户端Web应用程序和后端gRPC服务器之间的服务“契约”,并自动生成客户端JavaScript(你可以选择Closure编译器或使用更为广泛的CommonJS)。你可以不用再为这些事情操心:创建自定义JSON序列化和反序列化逻辑、处理HTTP状态代码(可能因REST API而异)、Content-Type协商等。
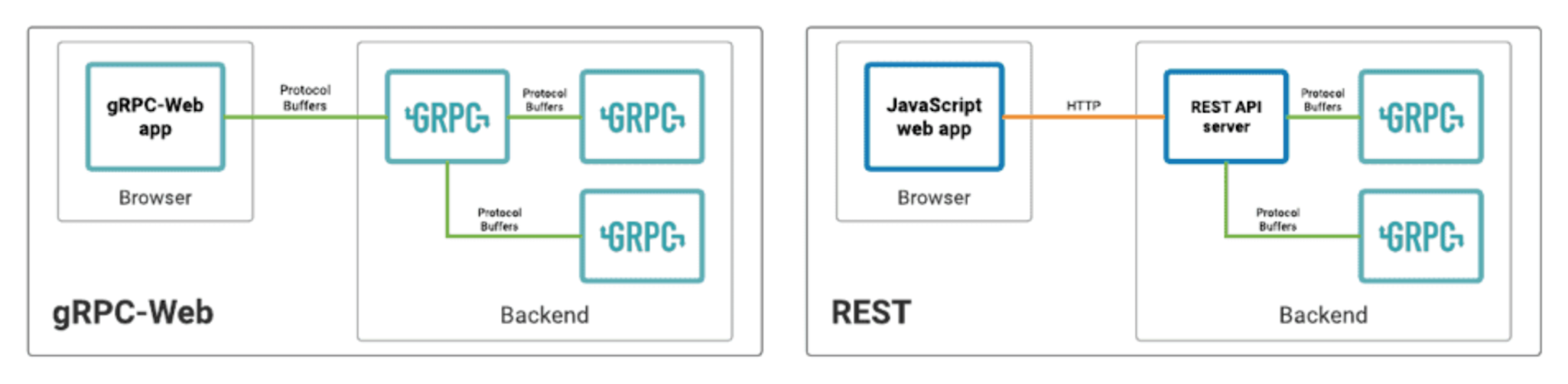
\\从更广泛的架构角度来看,gRPC-Web让端到端的gRPC成为可能。如下图所示:
\\
在左侧,一个客户端应用程序通过Protocol Buffers与一个gRPC后端服务器通信,然后这个服务器也通过Protocol Buffers与其他的gRPC后端服务器通信。在右侧,Web应用程序通过HTTP与后端REST API服务器通信,然后这个服务器又通过Protocol Buffers与其他后端服务通信。
\\需要明确指出的是,右侧的REST应用程序本身没有任何问题。已经有大量非常成功的应用程序是基于REST API服务器而构建的,这些服务器使用非HTTP协议与后端服务进行通信。但如果这些应用程序的开发过程只围绕一个协议和一组.proto接口(以及一组服务契约)进行,那么就可以节省无数个小时的时间以及避免那些令人头疼的问题。gRPC-Web的好处不仅仅体现在“技术”方面,还体现在对组织的影响上。图中的亮橙色线不仅仅是一个协议——它代表的是独立的工作和认知负荷来源,而现在,你完全可以把它变成亮绿色。
\\gRPC-Web的优势
\\随着时间的推移,gRPC-Web将提供更广泛的特性集。目前,我可以看到的是:
\\- 端到端gRPC——如上所述,有了gRPC-Web,你就可以正式从技术栈中移除REST组件,并用gRPC来替换,从而可以使用Protocol Buffers来创建整个RPC管道。想象一下这样的场景:一个客户端请求被转发到HTTP服务器上,HTTP服务器与后端的5个gRPC服务进行交互。你很可能需要花费很多时间来构建HTTP交互层,因为你需要构建整个管道的其余部分。\
- 前端和后端团队之间更紧密的协作——回看上面的图表,使用Protocol Buffers定义整个RPC管道后,你就不再需要将“微服务团队”与“客户端团队”捆绑在一起。客户端与后端之间的交互只是多了一个gRPC层。\
- 轻松生成客户端库——使用gRPC-Web之后,与“外部”世界交互的服务器变成了gRPC服务器而不是HTTP服务器,这意味着所有的客户端库都可以是gRPC库。需要Ruby、Python、Java和其他4种语言的客户端库吗?你不再需要为所有这些语言编写HTTP客户端了。\
一个gRPC-Web示例
\\上面介绍了gRPC-Web在大规模应用中的一些优势。现在让我们通过一个例子来说明:一个简单的TODO应用程序。在gRPC-Web中,你可以从一个简单的todos.proto定义开始,如下所示:
\\\syntax = “proto3”;\\ \package todos;\\ \message Todo {\ string content = 1;\ bool finished = 2;\}\\ \message GetTodoRequest {\ int32 id = 1;\}\\ \service TodoService {\ rpc GetTodoById (GetTodoRequest) returns (Todo);\}\\\ 你可以使用这个.proto定义和protoc命令行工具生成CommonJS客户端代码:
\\\protoc echo.proto \\\ --js_out=import_style=commonjs:./output \\\ --grpc-web_out=import_style=commonjs:./output\\\
然后从后端gRPC服务器获取TODO列表:
\\\const {GetTodoRequest} = require(‘./todos_pb.js’);\\ \const {TodoServiceClient} = require(‘./todos_grpc_web_pb.js’);\\ \const todoService = new proto.todos.TodoServiceClient(‘http://localhost:8080’);\const todoId = 1234;\\ \\ \var getTodoRequest = new proto.todos.GetTodoRequest();\\ \getTodoRequest.setId(todoId);\\ \var metadata = {};\\ \var getTodo = todoService.getTodoById(getTodoRequest, metadata, (err, response) =\u0026gt; {\\ \ if (err) {\ console.log(err);\ } else {\ const todo = response.todo();\\ \ if (todo == null) {\ console.log(`A TODO with the ID ${todoId} wasn’t found`);\ } else {\ console.log(`Fetched TODO with ID ${todoId}: ${todo.content()}`);\ }\ }\});\\ 这里没有HTTP代码或方法,没有JSON解析,没有头部信息协商。你声明了数据类型和服务接口,gRPC-Web抽离了所有的样板代码,留给你的是一组干净且人性化的API。
\\在后端,gRPC服务器可以使用任何支持gRPC的语言编写,包括Go、Java、C++、Ruby、Node.js等等(请参阅官方gRPC文档中的与开发语言相关的文档)。最后一个关键组件是服务代理。从一开始,gRPC-Web支持将Envoy作为默认服务代理,它提供了内置的envoy.grpc_web过滤器,只需几行配置即可。更多信息将在Envoy博客上()详细说明。
\\下一步
\\GA版本的发布意味着核心构建块已经就绪,可以用在生产环境中。但gRPC-Web还将带来很多其他的东西。可以查看官方的开发路线图(),以便了解核心团队所设想的未来。
\\如果你有兴趣为gRPC-Web做出贡献,核心团队希望社区能够为以下事项提供帮助:
\\- 前端框架集成——常用的前端框架(如React、Angular和Vue)尚未正式支持gRPC-Web。我们希望看到这些框架能够支持它,因为每个框架都将从gRPC中受益匪浅。\
- 特定于语言的代理支持——截止GA版本,Envoy是gRPC-Web的默认代理,通过一个特殊的模块提供支持。我们也很乐意看到使用其他特定语言开发进程内代理。进程内代理移除了对特殊代理的依赖——例如Envoy和nginx——并且可以让gRPC-Web的使用变得更加容易。\
查看英文原文:
转载地址:http://cplia.baihongyu.com/